One of key problem solving methodology, PDCA (Deming circle), distinguishes 4 separate stages one should do in order to approach any problem:
- Plan – identify what the problem is and plan best way to solve it
- Do – implement your solution trialally
- Check – inspect, whether your solution brings better results
- Act – if results are better, implement your solution and make it new standard. If not, recreate the cycle for another potential solution

At this point first two points are ticked already, what’s left is to check if the implemented solution improves the loading time or not.
Designing tests
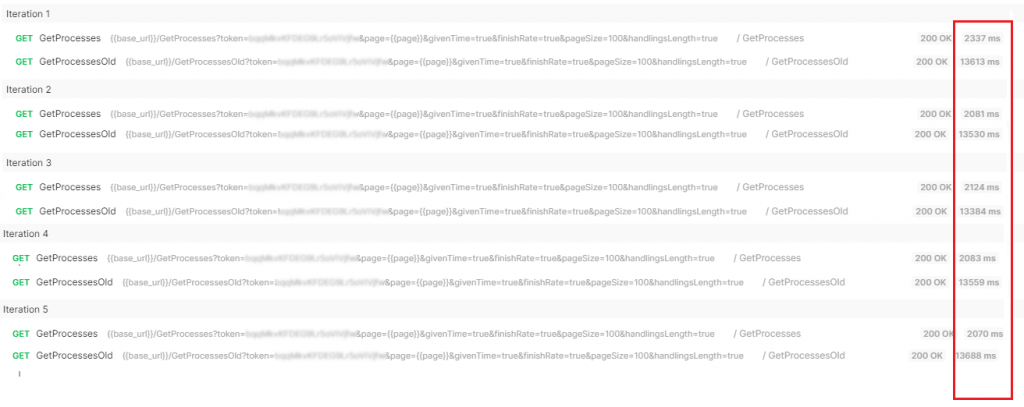
Both original and improved queries are contained in ASP.NET web api get methods. To test their processing time, I used Postman’s collection runner to call both methods in a loop for iterative page numbers:

In the red rectangle there is each request’s processing time. It’s apparent that proposed solution is many times faster each time. Here’s the summary:
| Trial no | GetProcessesOld [s] | GetProcesses [s] | Change [s] | Change [%] |
|---|---|---|---|---|
| 1 | 13,6 | 2,3 | 11,3 | 83,1 |
| 2 | 13,5 | 2 | 11,5 | 85,2 |
| 3 | 13,3 | 2,1 | 11,2 | 84,2 |
| 4 | 13,6 | 2,1 | 11,5 | 84,6 |
| 5 | 13,7 | 2,1 | 11,6 | 84,7 |
| Average | 13,5 | 2,1 | 11,4 | 84,3 |
Please note that I ran more iteration of the test but each time results were pretty much equal.
Wrap up
To end this a bit too long case study, the implemented solution proved to be both clearer and faster than the initial query. Thanks to this, users spend less time wathching loading screen and the application UX is definitely better 😉

